VirtueMart 3.x. 如何与模块视频块模块工作
2015年9月9日
Hello! 本视频教程展示了如何使用 Module Video Block module in Joomla 3.x templates.
VirtueMart 3.x. 如何与模块视频块模块工作你可能有视频块在你的网站前端,你肯定会想要编辑:

让我们来学习如何做到这一点.
本教程假设您已经登录到Joomla管理面板.
-
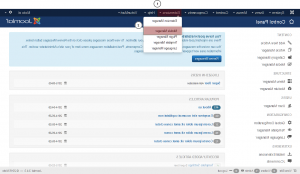
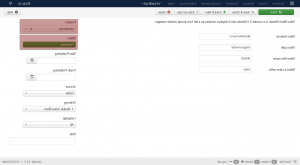
Navigate to Extensions ->Module Manager tab:

-
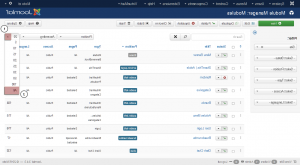
在出现的页面的右侧,单击 物品计数器按钮 and choose “All” 选项将所有可用的模块显示在页面上:

-
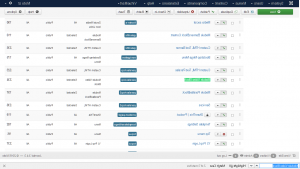
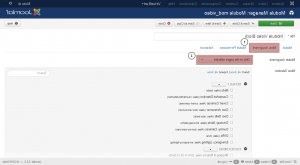
现在所有模块都在页面上可见,使用 CTRL+F/CMND+F key (Windows OS/Mac OS) to search for “Module Video Block” text:

-
现在,点击 module 以打开它进行编辑.
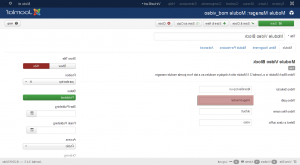
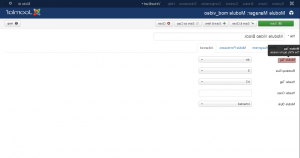
The Module Video Block module 界面现在在您面前打开.
控件左侧可以看到以下选项 module editing page: Video Selector, Video path, 视频文件名 and 选择类后缀.
Video selector is the video class/ID.
The Video path 是否包含您想要使用的视频的文件夹的路径. 路径应该是 relative to the theme directory, e.g. images/media/ :

确保有正斜杠 (“/”) 在小路的尽头.
你还应该填写 视频文件名 字段中指定的视频文件名. It says “files” 因为你必须有三种格式的视频(.mp4, .ogv and .Webm),以及三种格式的图像(.gif, .jpg and .png),全部上载至 directory 中指定的服务器上 Video path field.
您也可以设置 class suffix in the 选择类后缀 field (it is optional),以防你想涂一些 CSS 此特定视频块的规则 module.
在右手边的 module 编辑界面,您还可以看到标准的Joomla模块选项.
Make sure the module is published and 分配到特定岗位 使其显示在页面上:

顺便说一下,为了指定页面/页面的视频 module 将出现在,导航到 Menu Assignment tab 并从可用选项中选择菜单:

Navigate to Advanced tab 并在需要时设置所需的选项. A small tip: hover module 选项标题有一个 tooltip 出现时,它会告诉你每个选项允许你做什么:

这是本教程的结尾,你已经学会了如何使用 Module Video Block module in your Joomla 3.x. template.
请随时查看下面的详细视频教程:
VirtueMart 3.x. 如何与模块视频块模块工作