JS animated. 如何激活和使用预订表格
April 3, 2015
我们的支持团队准备为您提供一个新的教程,这将成为一个不可或缺的指南设置和使用 booking form 在JS动画模板,使这个过程容易和毫不费力.
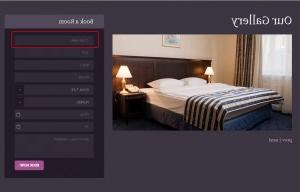
JS animated. 如何激活和使用预订表格预订表格设置
Use FTP or Cpanel 连接到您的服务器. 默认情况下,模板文件存储在 site folder.
-
Replace # with your email. 保存文件并将其上传到服务器.
Modify index.html 位于站点根目录下的文件 directory. 使用查找和替换工具(CTRL+F)搜寻 ownerEmail. 您将为您的 booking form that way. 修改行如下:
$(function (){
$ (' # bookingForm ').bookingForm({
ownerEmail: '#'
});
})
$(function() {
$('#bookingForm input, #bookingForm textarea').placeholder();
});
更改预订表单字段的标题
You can change booking form fields titles. 例如,让我们更改您的姓名字段标题:

要更改该标题,请修改index.html 的页面所使用的文件 booking form. 使用查找和替换工具(CTRL+F),搜索您想要更改的标题. You will locate HTML 代码如下:
把你的名字换成你的新头衔.
删除/添加预订表单字段
Open the .html 表示页的文件 booking form 在Dreamweaver或任何 HTML editor. Copy HTML 代码是你的 booking form fields.
例如,“Name”字段的代码如下所示:
Copy the code and paste it right after its closing
将新代码中的标题“name”更改为“姓氏”,看起来像这样:
保存更改并检查您的站点.
请随时查看下面的详细视频教程:
JS animated. 如何激活和使用预订表格