如何编辑Muse模板
October 20, 2014
本教程展示了如何进行编辑 Muse templates.
如何编辑Muse模板-
请解压缩模板并打开 sources/AdobeMuse folder. Open .muse file in Adobe Muse editor:

-
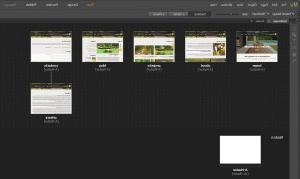
我们可以看到所有的页面和子页面 Plan mode. 双击相应的页面,打开进行编辑:

-
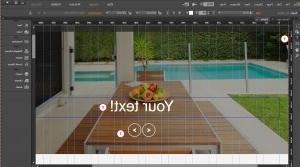
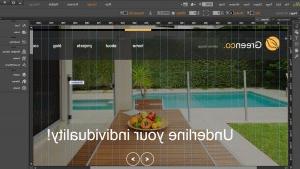
选择文字工具. 单击适当的文本并对其进行更改. Double-click on slider 用于打开下一张幻灯片并更改其文本的箭头:

您还可以使用color更改文本颜色 Widget. 字体大小可以使用文字工具选项更改:

-
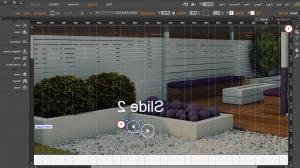
你可以选择箭头和其他元素,并使用选择工具移动它们:

让我们设置链接到更多按钮.
-
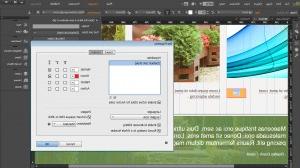
Select text. 点击超链接部分. Check 在新窗中打开链接选项 如果您需要在新窗口中打开链接或 tab. 选择编辑链接样式:

-
为链接选择颜色和样式. Set hover 颜色、下划线等.:

-
添加超链接并单击Enter:

现在我们要替换图像.
Replacing video.
现在我们要更改菜单标题.
我们可以看到首页、about等页面标题. 这些页面标题用于菜单标题. 当您更改页面标题时,菜单标题会自动更改:

-
进入计划模式,右键单击页面,点击重命名页面:

-
对其他页面执行相同的操作:

-
我们可以看到菜单标题是自动更改的:

Export to HTML.
保存已执行的更改 .muse file.
-
Go to File – Export as HTML 为了出口你的 .muse file to html web site:
选择文件夹并指定您的 domain name:

我们可以看到我们的网站文件. 请上传至 live server or localhost 为了检查您的网站的外观和工作. 请注意,如果您在本地打开网站(不上传到),并非所有元素都将显示 live server):

-
我们已经把网站上传到服务器并打开了. 这是我们修改后的模板的样子:

请随时查看下面的详细视频教程:
如何编辑Muse模板